如何设计好可视化大屏:从功能到布局配色的全方位指南
在数字化时代,数据可视化大屏已成为企业展示数据、辅助决策的重要工具。一份精美的可视化大屏,不仅能直观呈现复杂数据,还能为企业决策提供有力支持。本文将为你全面解析可视化大屏的设计之道。

一、可视化大屏能干什么
可视化大屏通过图形、图表等形式,将复杂数据直观呈现,帮助用户快速理解数据。它能实时展示业务数据,助力企业及时调整策略;支持多维度数据分析,助力深挖数据价值;还能直观呈现数据趋势,助力企业提前布局。

二、可视化大屏设计技巧
- 明确需求与数据:设计前明确展示目标和所需数据,确保数据的准确性、完整性和时效性。
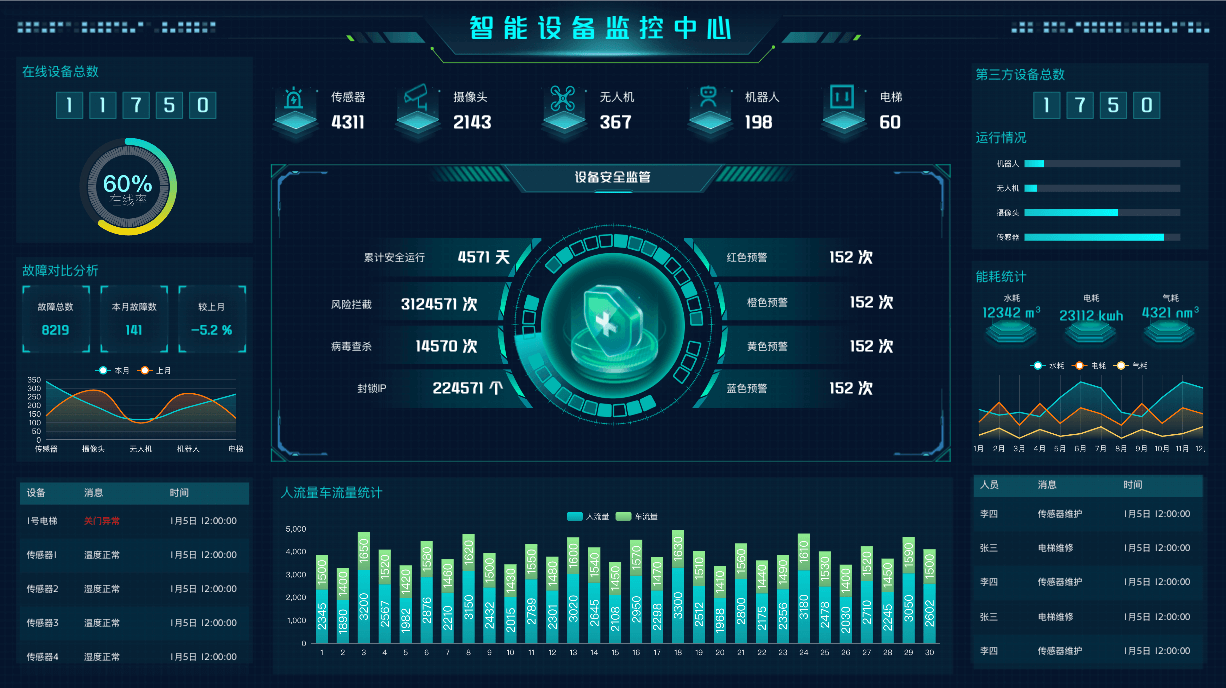
- 布局规划:了解大屏物理尺寸和长宽比,确定设计稿尺寸。核心业务指标置于中央,占较大面积,其他指标按优先级环绕。布局简洁、条理清晰,合理留白,避免视觉拥挤。
- 配色策略:背景宜用深色,以减少屏幕拼缝带来的不适感,同时突出内容。色彩搭配要明度与饱和度差异显著,避免邻近色。主色调突出重点,辅色调用于背景或次要信息,整体不超过三种主要颜色。
- 字体选用:优先使用系统默认字体,确保可识别性。嵌入字体时,考虑与设计风格融合及商用性。
- 动态效果:适当添加动画效果,如图表渐变、数据滚动等,增强大屏活力与互动性,但避免过度使用,以免分散注意力。
- 组件优化:选择合适的图表类型,如用柱状图展示类别对比,折线图显示趋势变化,饼图展示比例关系。图表样式统一,确保内容准确清晰。

三、如何制作可视化大屏
(一)代码开发方式
对于有编程能力和技术背景的团队,通过代码开发可以实现高度定制化的可视化大屏。通常可以使用如 Echarts、D3.js 等数据可视化库。这种方式可以实现复杂的数据交互和个性化设计,满足企业独特的业务需求。但缺点也很明显,开发周期长,需要投入大量的人力和时间进行代码编写和调试。而且对开发人员的技术要求高,后续维护和更新也需要专业的技术支持。

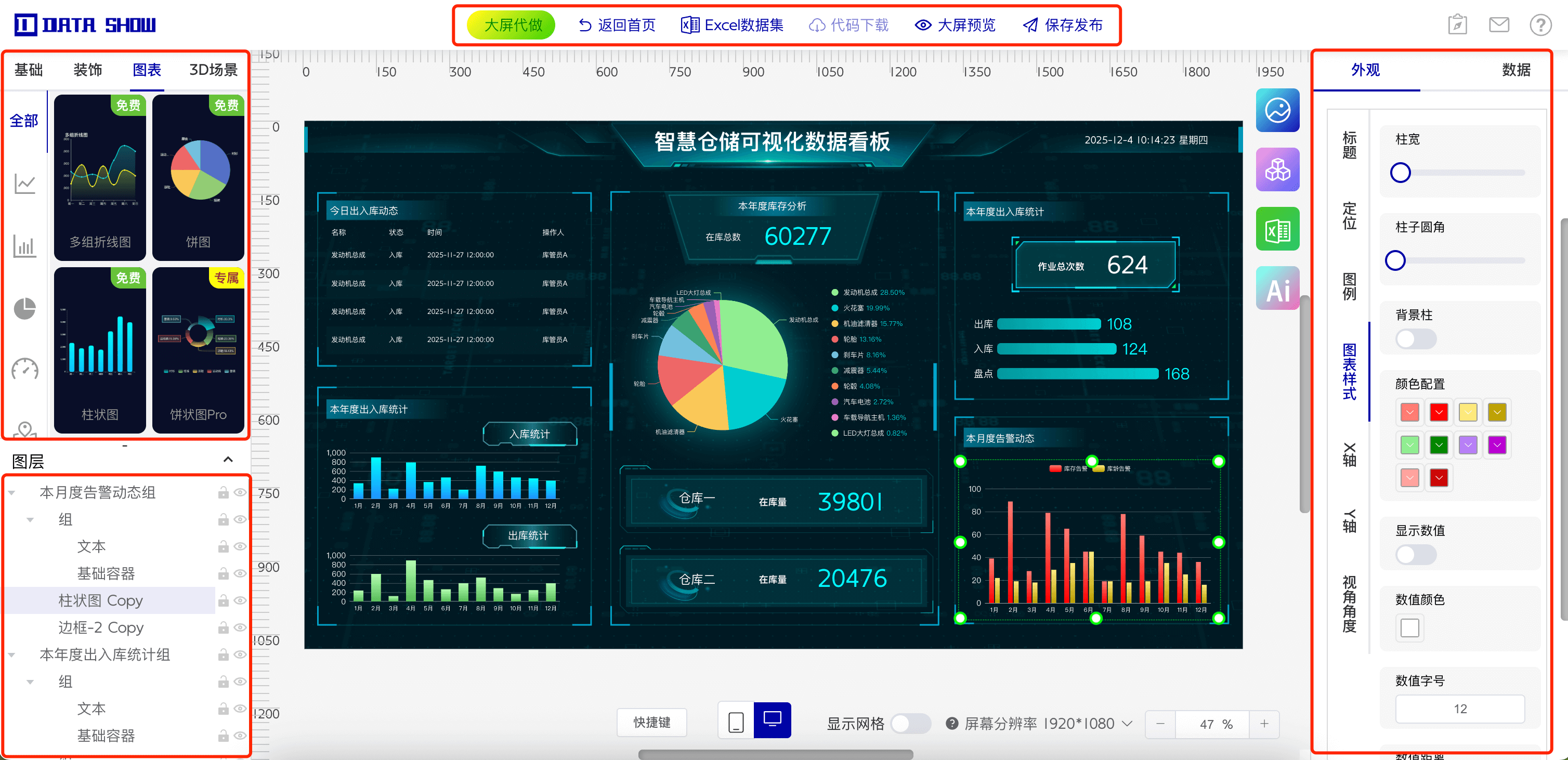
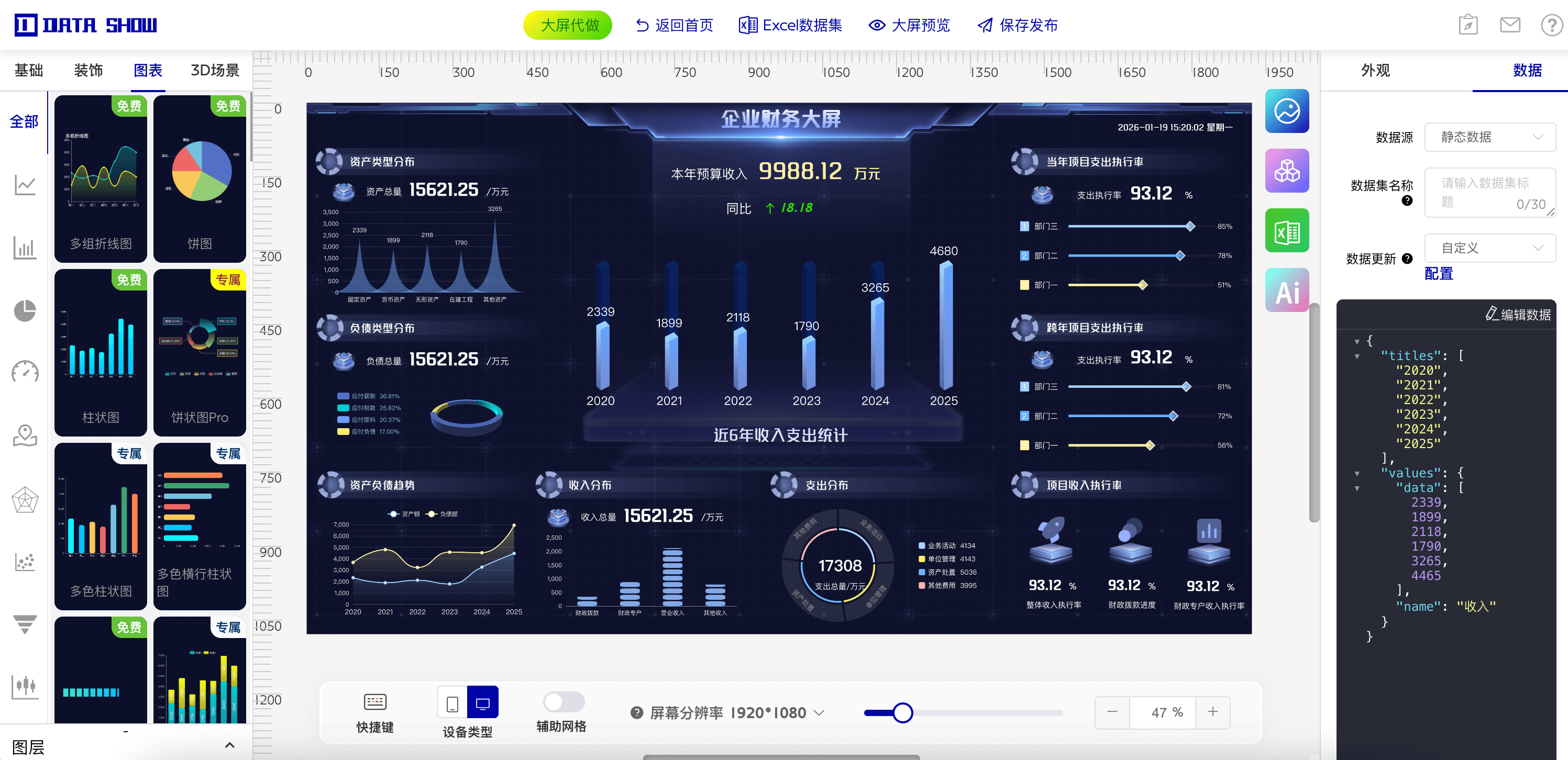
(二)使用 DataShow可视化编辑器
对于没有编程经验或希望快速高效搭建可视化大屏的用户,DataShow可视化编辑器无疑是更佳的选择。它采用零代码拖拽式操作,丰富的模板库可一键使用,轻松完成大屏设计。其多样的数据导入方式,包括手动修改、Excel导入、数据集统一修改和API接口,操作灵活便捷。DataShow可视化编辑器的交互式设计功能强大,能够满足不同场景的展示需求,且支持多设备适配,确保展示效果。与代码开发相比,DataShow可视化编辑器无需编程基础,大大降低了使用门槛,节省时间和人力成本,性价比极高。
四、总结
设计好一个可视化大屏需要综合考虑多个因素。从明确需求到布局规划,从配色策略到动态效果,每一个环节都至关重要。在制作方式上,代码开发适合有技术实力且追求高度定制化的团队,而 DataShow可视化编辑器则以其零基础、经济性和高效性,成为大多数用户的更优选择。希望本文能为你设计可视化大屏提供有价值的参考,让你轻松打造出专业、美观、实用的大屏作品。